Guide to Eliminate Render Blocking Resources Blogger
Even Google has said that Page speed is going to be an official ranking factor from now onwards. So it is very important to have an ultra-fast website or blog.
People who are using Google Blogger as their blogging platform might be aware of Eliminate Render Blocking Resources error thrown in Page Speed Insights while checking website load time. These render-blocking CSS and JS cause your website or blog to load slowly.
If you struggling with the "Eliminate Render-blocking Resources on Blogger" error then don't worry, in this article, I will share you few tips through which you will be able to fix this error. But first, let's learn more about this error.
What does eliminate render-blocking resources mean?
Render means loading. In simple terms, this error says that there are resources that are decreasing your blog’s rendering i.e. loading speed.
What are Render-blocking Resources?
- A script located in the <head> of your theme doesn't have "defer" or "async" attribute.
- A <link rel="stylesheet"> tag that doesn't have a disabled or media attribute.
- A <link rel="import"> tag that doesn't have the async attribute.
How to find Render-blocking Resources?
It is very easy to find out all the render-blocking Resources of your blog, follow the below steps
- Visit page speed insights and check your blog's page speed.
- Once the process is complete, head over to the opportunity tab and scroll down until you see "Eliminate Render Blocking Resources"
- Make a note of all the CSS and JS mentioned in that tab as they are the main culprit.
How to eliminate render-blocking resources in Blogger/Blogspot?
Follow the below methods to eliminate render-blocking resources in Blogger/Blogspot:
Eliminate render-blocking JS in Blogger
Method 1 - Remove unused default Google Blogger JS
- Log in to your Blogger Dashboard and go to the themes section in the left sidebar.
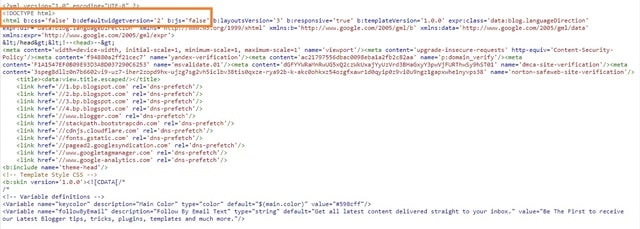
- Select "Edit HTML" and add b:js='false' just after <HTML> tag, check the below image.
Method 2 - Move your critical JS from head to body
Method 3 - Add Defer or Async tag to Critical JS
Once you come to know your critical Javascript codes, Add "defer" tag to your Javascript just like shown below. Adding defer tag will prevent the script to load when the webpage is loading.
<script defer="defer" src="Critical.js"/>Add an "async" tag to your JavaScript just like shown below. To know more about "async" visit this page.
<script async="async" src="Critical.js"/>Eliminate render-blocking CSS in Blogger
Method 1 - Remove unused default Google Blogger CSS
- Log in to your Blogger Dashboard and go to the themes section in the left sidebar.
- Select "Edit HTML" and add b:css='false' just after <HTML> tag,
Method 2 - Add media attribute in <link rel="stylesheet">tag
Once you come to know your critical CSS codes add media="all" just like shown in the below image. By doing this you are telling the browser that, "here is a CSS link which is only for reading".
<link href="print.css" rel="stylesheet" media="all"/>Conclusion
These were some tips which can help you to fix "Eliminate Render Blocking Resources" error make your Blogger blog load faster than before.
I have tried and applied these tips on my own blog and I am amazed the results. I hope you too will be able to fix the problem.
If you find any difficulties or are not able to apply the tips then do let me know in the comments section. I will surely help you.



Post a Comment