How to add Table of Contents in Blogger 2022
Table of contents in Blogger is possible. In this post, I am going to demonstrate How to add Table of Contents in Blogger or Blogspot using TOC javascript.
Welcome Bloggers, in this blog post I am going to demonstrate
how to add table of contents in Blogger or Blogspot post.
I hope you all are aware that, Google Blogger or Blogspot does not allow
plugins like WordPress, However, with the help of this post you can easily
create a lightweight Table of Content for your blog post. So In this post,
I will demonstrate step by step method to install TOC for your blog post
and pages.
What is a Table of Contents?
A Table of Contents or TOC is a small piece of content in a tabular format
which is usually seen before the first part of a post or article. It lists
down all the headings or sub-headings of your posts or article in a table.
Also read: How to Remove Powered by Blogger Attribution
What is Automatic Table of Contents?
Automatic Table of Contents permits us to arrange all the headings and subheadings tags from your blog-post automatically without manually characterizing the heading tags and makes it into a pleasant table for your audience to navigate.
Whenever you visit Wikipedia, you find TOC on each and every article you
read, right! Doesn't it make us simple to explore the article and hop
directly into that specific passage or point?
Obviously, it does, and its because Wikipedia automatically selects the
heading labels and prepares Table of Contents out of it.
What are the advantages of using Table of Contents?
As you know that TOC appears just above the start of your posts just after the first para. Your audience can simply take up a few lines on the top page of your whole post.Therefore, a well-planned Table of Content can adversely help in:
- Giving a professional look to your post or article.
- Arranging points of your post or article in a systematic way.
- Managing your audience's expectations, since it provides a high-level view of your posts or article.
- Providing a roadmap for your audience to easily navigate your whole post or article.
Can TOC Improve User Experience?
User experience is a significant part of a blog post or article, which lots of Bloggers nowadays don’t take seriously.
Do you know, according to research, user experience is the key to get higher
ranking in SERP. And to improve the user experience of your blog, the table
of Content will help.
According to research, more than 80% of total web readers only read the
important points of a blog post or article. One should implement TOC only
when the article or post length is good enough and the article or post has
more than 3 headings.
Does the Table of Contents Improves SEO?
Of course, Table of content can help in SEO as well. Check out the reasons -
When you write long post or article and create a table of Content, your
content gets divided into sub-sections, each with about different aspects on
the same topic.
So, with a longer blog post or article, your blog is likely to rank better
in search engines and Do you know that Google considers longer post as a
ranking factor.
It also increases the Click-Through-Rate or CTR of your website as Google
displays a ‘Jump to Section link’ crawled from the Table of Contents of your
blog post or article and displays the most relevant result to the users.
Features of this TOC Plugin
- This plugin is coded in JavaScript and CSS.
- It has been designed in such a way that it won't load until your entire webpage is loaded.
- It is lightweight and won't affect your page load time.
- This plugin is SEO friendly and will help to rank your page in search engines.
- This plugin contains a toggle button to hide and unhide TOC.
- It is highly customizable and responsive.
- The best part is, this plugin executes only when invoked. That is you can enable or disable TOC on a specific page or post.
Advice - It is highly recommended to backup your existing template before customizing or making changes to your template as if something goes wrong, you can restore your original template.
How to add table of contents in blogger?
1. Log into your Blogger2.Select "Template or Theme" and click on "Three Dots" then Click on "EDIT HTML".
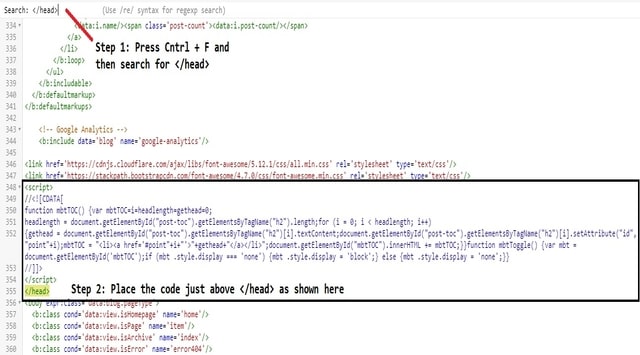
3. Now search for the </head> and paste the below script just above the </head> tag.
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.mbtTOC ol,.mbtTOC ul{margin:0;padding:0}.mbtTOC ul{list-style:none}.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.mbtTOC a{color:#0080ff;text-decoration:none}.mbtTOC a:hover{text-decoration:underline}.mbtTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}.mbtTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}5. Lastly search for the <data:post.body/> , there can be more than 1 <data:post.body/> tag , Replace all of them with below code.
<div id="post-toc"><data:post.body/></div>6. The coding part ends here, Click on "SAVE" and you are all done!
How to show TOC in blog post?
In order to activate TOC in your Blog post or article, while writing a new
post switch to "HTML" mode and
then paste the below code just after the first paragraph or before your
first heading tag.
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>Activating TOC in blog post
To active the TOC plugin paste the below Javascript code after the end of your post.
Hit the Publish Button and Boom! TOC has been generated successfully
<script>mbtTOC();</script>Video Tutorial
Conclusion
I hope, you found this post on how to table of contents in blogger helpful. If you encounter any error or issues comment below and I would help you to figure it out.
This plugin was created by
MBT
and all credits goes to the owner of MBT.



30 comments
Thanks.
I want to ask, you did you made such a comment section, please tell me, i have checked that this blog is also hosted on blogger. So bro I want to know you did that.
Also thank you very much for great tutorial.